Here’s how to Setup your After Survey Page that will give your prospect more information about your business.
After the Survey has been setup, the prospects will be taken to the final page of the Funnel, i.e. After Survey. This page contains your contact details, other videos, or any other form of education you wish them to have.
Note: This should be the final page, unless you have linked any other landing page for a specific question.
This email will take you 3 minutes and 5 seconds to read and take action on.
Here are the exact steps to see all of the above on your Computer, a Mobile Browser, and via the Mobile App.
The following detailed are assuming that you have already logged into the system using your login details.
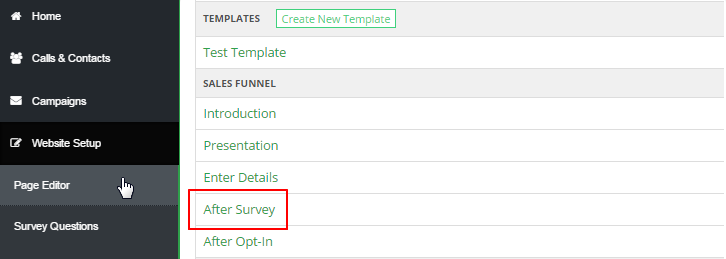
In order to go to the configuration section of your Sales Funnel, click on Website Setup > Page Editor. Then, in the Page Editor, click on the After Survey link under the SALES FUNNEL section. If you are already inside the sales funnel area, select the After Survey option from the drop-down menu in the Edit Page section at the top right.

Via Computer
Assuming that you are already inside the After Survey page edit interface by following the above instructions.
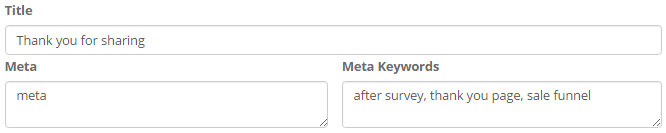
Step 1: Enter the basic details of the page, i.e. Title, Meta and Meta Keywords (used for search purposes).

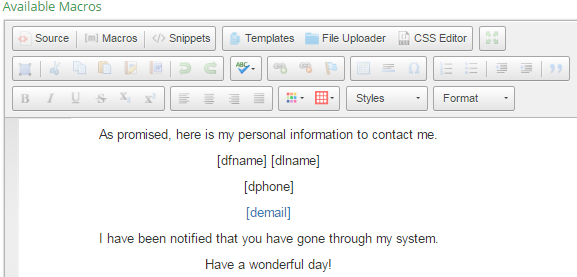
Step 2: Design the content of the page in the editor. To see the HTML content, click on Source in the toolbar.

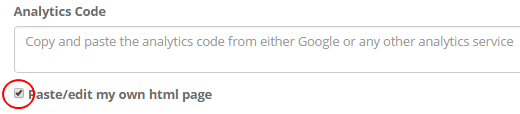
Note: If you don’t want to use the default system theme, tick on the Paste/edit my own html page check box above the web-editor. This is an optional feature, which will let you to use your own designed theme.

Step 3: Before you enter your data, you can monitor the edits by clicking on the Preview button in the Edit Page section (top right). Once you are done designing the page, remember to save it by clicking on the Update button.


Via Mobile Browser
Step 1: Click on the Menu (3 horizontal lines) at the top right corner and then Click Website Setup > Page Editor.
Step 2: In the Page Editor, click on the After Survey link under the SALES FUNNEL section to go to that page.
Step 3: Enter the basic details of the page, i.e. Title, Meta and Meta Keywords (used for search purposes).
Step 4: Design the content of the page in the editor. For HTML coding, click on Source in the toolbar.
Note: If you don’t want to use the default system theme, tick on the Paste/edit my own html page check box above the web-editor. This is an optional feature, which will let you use your own designed theme.
Step 5: Before you enter your data, you can monitor the edits by clicking on the Preview button in the Edit Page section (bottom). Once you are done designing the page, remember to save it by clicking on the Update button.
Via Mobile App
Step 1: Click on the Menu (3 horizontal lines) at the top left corner and then click on Backoffice.
Note: You will then be redirected to the view that is similar to that of your Mobile Browser.
Step 2: Click on the Menu (3 horizontal lines) at the top right corner and then Click Website Setup > Page Editor.
Step 3: In the Page Editor, click on the After Survey link under the SALES FUNNEL section to go to that page.
Step 4: Enter the basic details of the page, i.e. Title, Meta and Meta Keywords (used for search purposes).
Step 5: Design the content of the page in the editor. For HTML coding, click on Source in the toolbar.
Note: If you don’t want to use the default system theme, tick on the Paste/edit my own html page check box above the web-editor. This is an optional feature, which will let you use your own designed theme.
Step 6: Before you enter your data, you can monitor the edits by clicking on the Preview button in the Edit Page section (bottom). Once you are done designing the page, remember to save it by clicking on the Update button.
Until our Next Lesson!
Yours Truly,
HourADay.com Support and Training Crew
Skype: ins-support
PS: If you want to jump ahead and learn more, you can see the entire training series by clicking here: Tutorial
