In this tutorial, we will focus on helping you setup your Landing Pages and link them to your Sales Funnel.
This email will take you 5 minutes and 25 seconds to read and take action on.
Here are the exact steps to see all of the above on your Computer, a Mobile Browser, and via the Mobile App.
The following instructions are assuming that you have already logged into the system using your Login details.
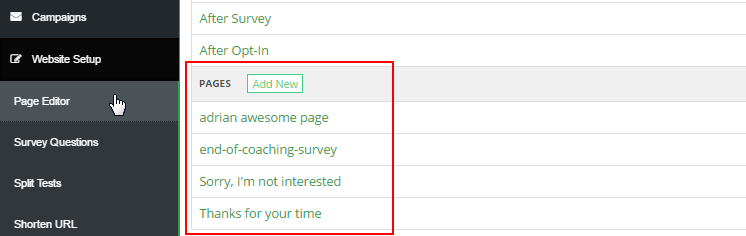
Start by clicking on Website Setup > Page Editor on the left hand menu. The landing or the gateway pages you will be creating (or any existing pages) will be displayed under the PAGES section at the bottom of the table.

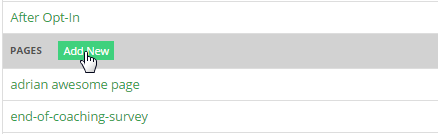
- In order to add or create a new page to the list, click on the Add New button next to PAGES header.
- If you want to edit an existing page you have already created, click on the corresponding page link.

Via Computer
Create a new page or edit an existing one, for both the cases, you can step up or design the page as follows;
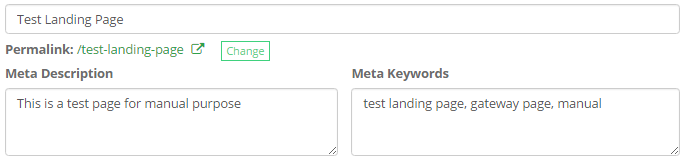
Step 1: Enter the basic details of the page, i.e. Title, Meta Description and Meta Keywords (for search purposes).

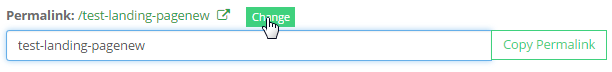
Note: The Permalink is the auto-generated link for the landing page, which you can use it for external linking. It will appear/change upon saving. For an existing page, click on the Change button next to it to edit the same.

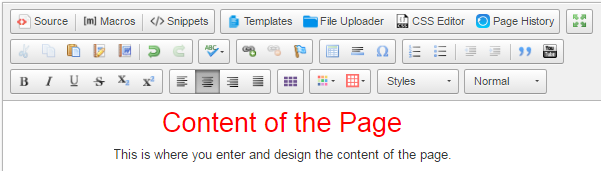
Step 2: Next, start with designing the page content in the editor. Make use of the tools and macros to fit in your requirements. The system provides some advanced features to assist your designing. You may like to use them;

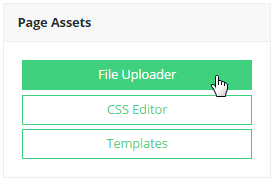
- File Uploader: Easy drag and drop files feature, which you help you to upload the files into the system.
- CSS Editor: One-click access to the style sheet, which lets you to design the presentation of the document.
- Templates: Easy access to the available templates (built-in), with the options to edit/over-write the same.
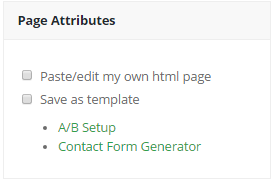
- Paste/edit my own html page: The system would give you a blank area to enter your own HTML to design your own theme, if you do not want to use the default theme, enable the option by simply checking the box.
- Save as template: This is an optional feature to save the design as an template, if you change your mind.


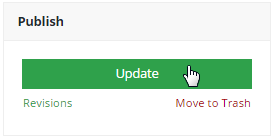
Step 3: Once you have completed designing your page, click on Update (top right) to save/apply the changes.
Notes: Every time you update the page, the system will create a back-up of the previous content. To view or compare the previous versions of the page, click on the Revision link below the Update button (Publish section).


Via Mobile Browser
Step 1: Expand the menu (3 horizontal lines) at the top right and then select Website Setup > Page Editor.
Step 2: Click on the Add New button next to PAGES header to add a page or the link for which you want to edit.
Step 3: Enter the basic details of the page, i.e. Title, Meta Description and Meta Keywords (for search purposes).
Note: The Permalink is the auto-generated link for the landing page, which you can use it for external linking. It will appear/change upon saving. For an existing page, click on the Change button next to it to edit the same.
Step 4: Next, start with designing the page content in the editor. Make use of the tools and macros to fit in your requirements. The system provides some advanced features to assist your designing. You may like to use them;
- File Uploader: Easy drag and drop files feature, which you help you to upload the files into the system.
- CSS Editor: One-click access to the style sheet, which lets you to design the presentation of the document.
- Templates: Easy access to the available templates (built-in), with the options to edit/over-write the same.
- Paste/edit my own html page: The system would give you a blank area to enter your own HTML to design your own theme, if you do not want to use the default theme, enable the option by simply checking the box.
- Save as template: This is an optional feature to save the design as an template, if you change your mind.
Step 5: Once you have completed designing your page, click on Update (top right) to save/apply the changes.
Notes: Every time you update the page, the system will create a back-up of the previous content. To view or compare the previous versions of the page, click on the Revision link below the Update button (Publish section).
Via Mobile App
Step 1: On the home page, click on the menu (3 horizontal lines) at the top left corner to expand the list. Then click on the Backoffice option to login to the Web Back Office, which will take you to the Mobile Browser view.
Step 2: Expand the menu (3 horizontal lines) at the top right and then select Website Setup > Page Editor.
Step 3: Click on the Add New button next to PAGES header to add a page or the link for which you want to edit.
Step 4: Enter the basic details of the page, i.e. Title, Meta Description and Meta Keywords (for search purposes).
Note: The Permalink is the auto-generated link for the landing page, which you can use it for external linking. It will appear/change upon saving. For an existing page, click on the Change button next to it to edit the same.
Step 5: Next, start with designing the page content in the editor. Make use of the tools and macros to fit in your requirements. The system provides some advanced features to assist your designing. You may like to use them;
- File Uploader: Easy drag and drop files feature, which you help you to upload the files into the system.
- CSS Editor: One-click access to the style sheet, which lets you to design the presentation of the document.
- Templates: Easy access to the available templates (built-in), with the options to edit/over-write the same.
- Paste/edit my own html page: The system would give you a blank area to enter your own HTML to design your own theme, if you do not want to use the default theme, enable the option by simply checking the box.
- Save as template: This is an optional feature to save the design as an template, if you change your mind.
Step 6: Once you have completed designing your page, click on Update (top right) to save/apply the changes.
Notes: Every time you update the page, the system will create a back-up of the previous content. To view or compare the previous versions of the page, click on the Revision link below the Update button (Publish section).
Until our Next Lesson!
Yours Truly,
HourADay.com Support and Training Crew
Skype: ins-support
PS: If you want to jump ahead and learn more, you can see the entire training series by clicking here: Tutorial.
